-
[Tableau] 범프차트(Bump Chart)로 순위 변화 파악하기Data Analysis/Tableau 2023. 1. 27. 17:45반응형

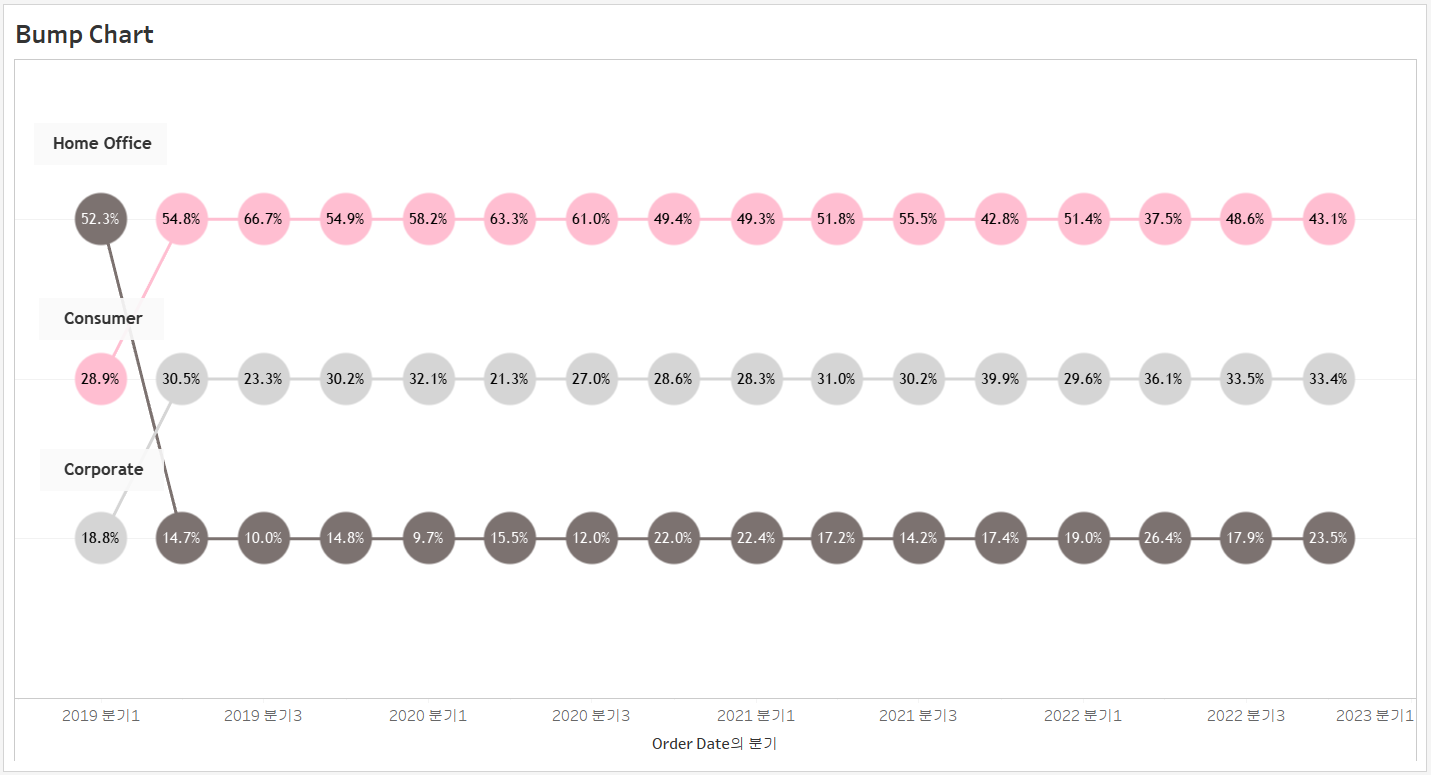
Super Store 샘플 데이터 사용하여 분기별로 각 세그먼트의 매출 순위와 구성비율을 보여주는 범프차트를 제작해보겠습니다.
범프차트(Bump Chart)란?
시간이 지남에 따라 순위의 변화를 보여주는 차트
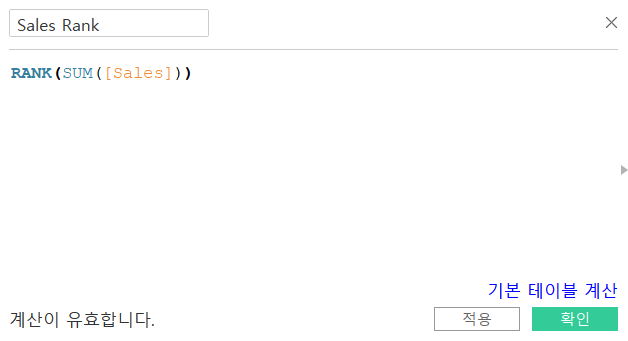
1. 계산된 필드 만들기 - Rank
매출을 기준으로 순위를 만들어주는 함수를 작성합니다.

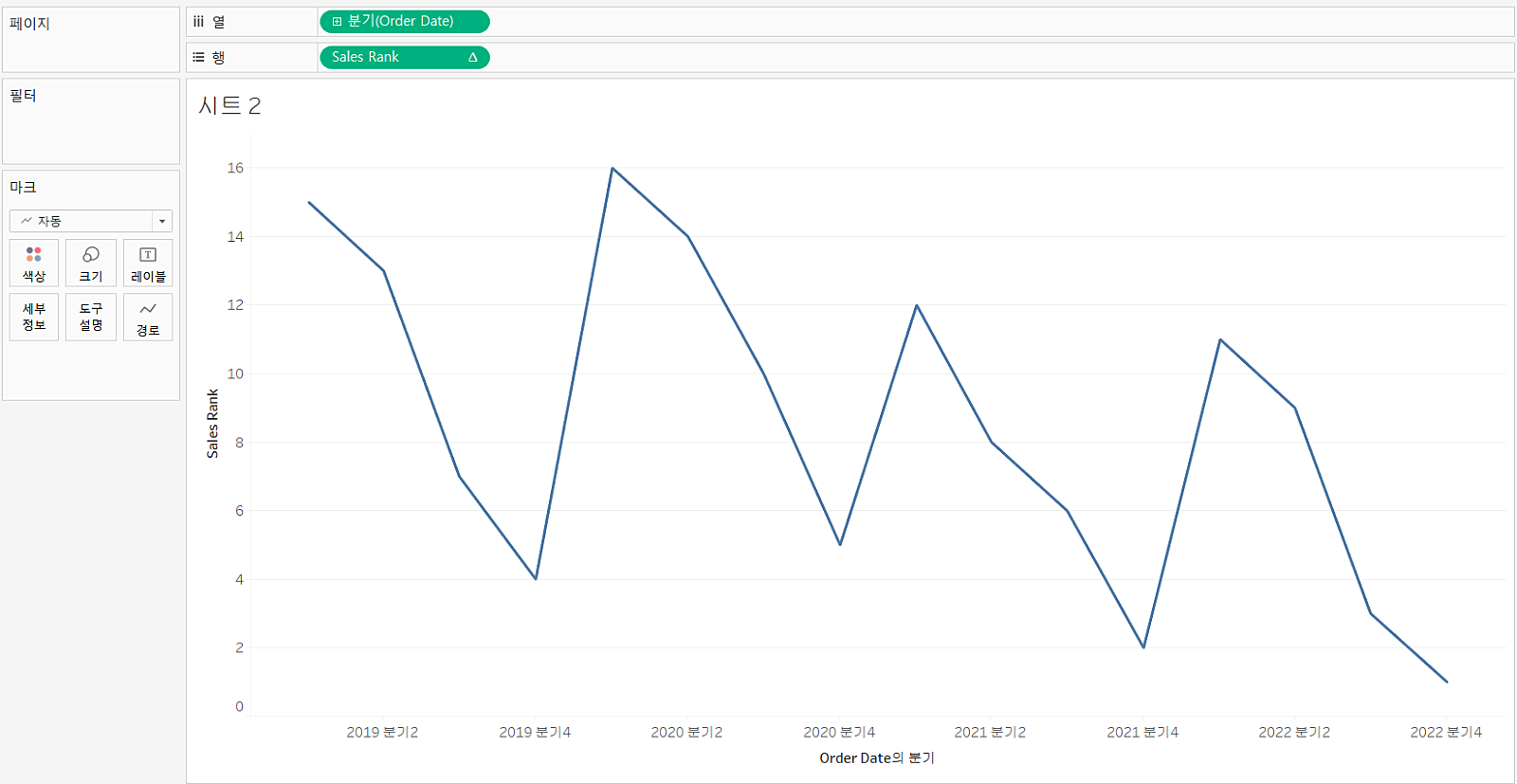
2. 분기별 Sales 합계의 순위 시각화

Sales Rank를 행선반에 올려주고, Order Date를 마우스 우클릭한 채 열선반에 올려줍니다.
그리고 분기 (OrderDate) 연속형으로 선택해줍니다.
위 그림처럼 분기별로 Sales 합계의 순위가 시각화 됩니다.
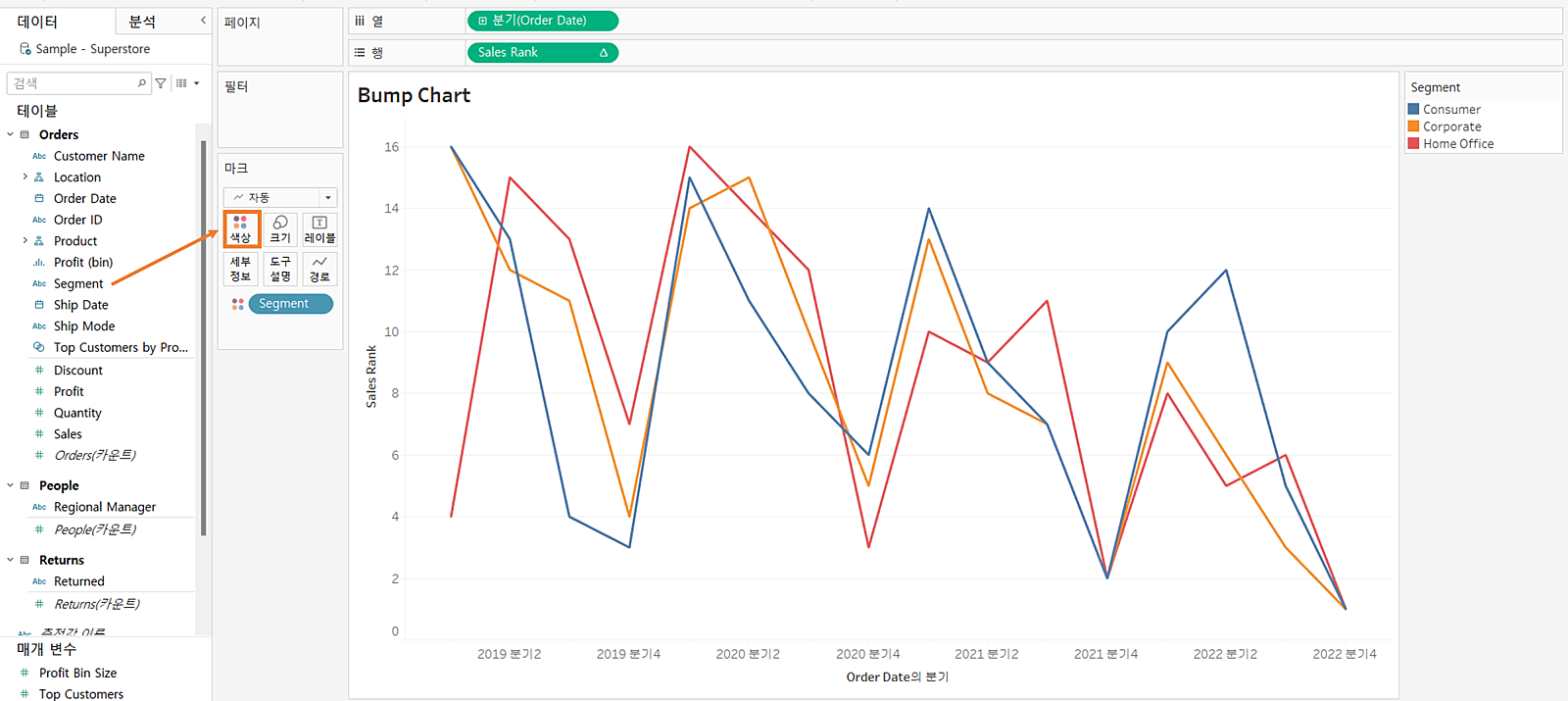
3. Segment 별로 나타내기

Segment를 색상카드 위에 올려줍니다.
분기 별로 어떤 Segment가 매출이 잘 나왔는지 Segment내에서 순위를 매기기 위한 목적입니다.

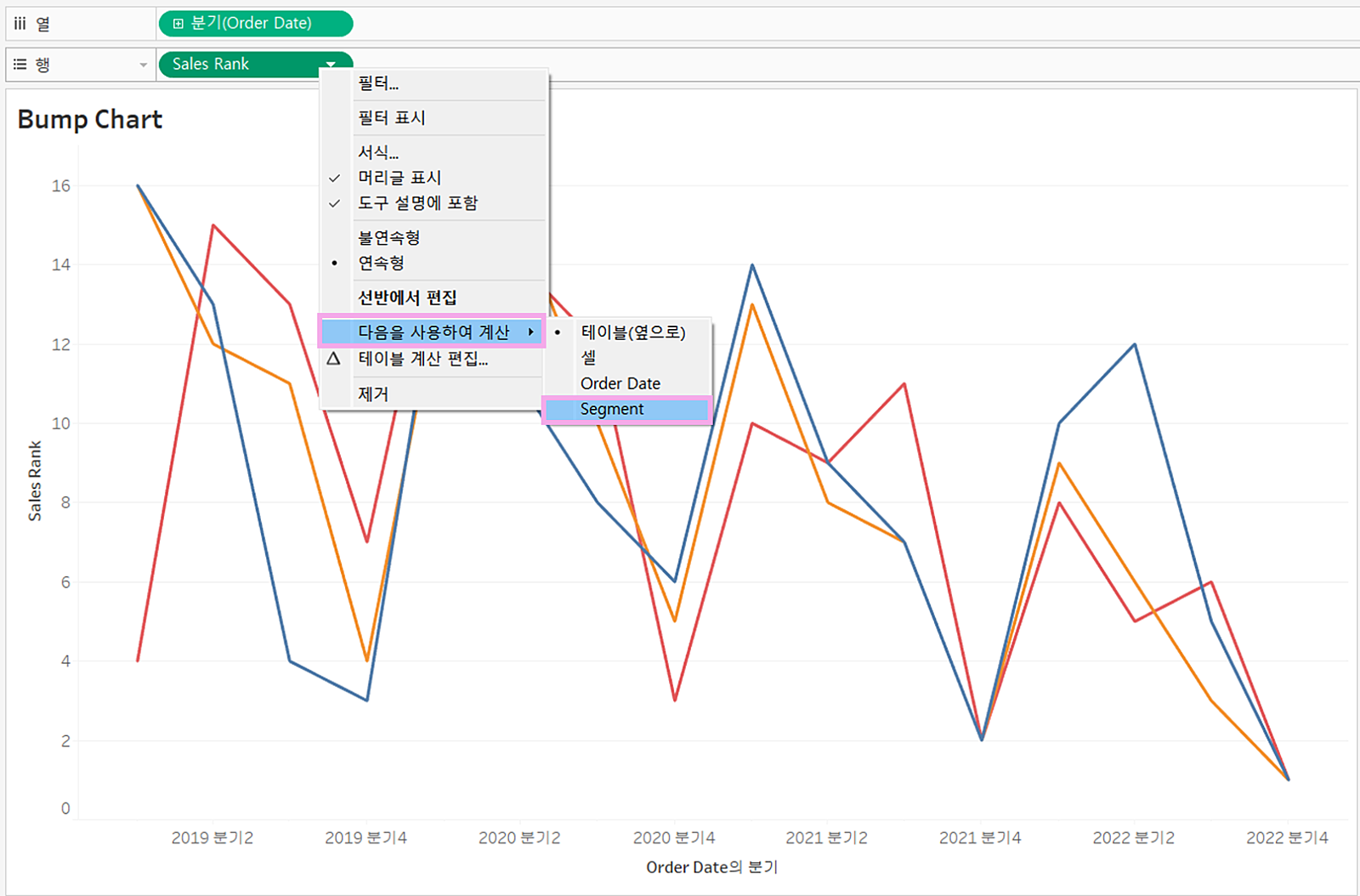
행선반 위의 Sales Rank를 마우스 우클릭 - [다음을 사용하여 계산] - [Segment] 클릭
💡어떤 의미를 갖는지 확인하는법


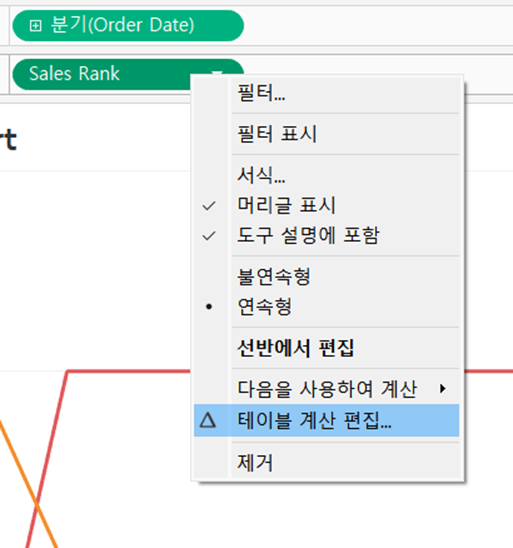
행선반 위의 Sales Rank를 마우스 우클릭 - [테이블 계산 편집]
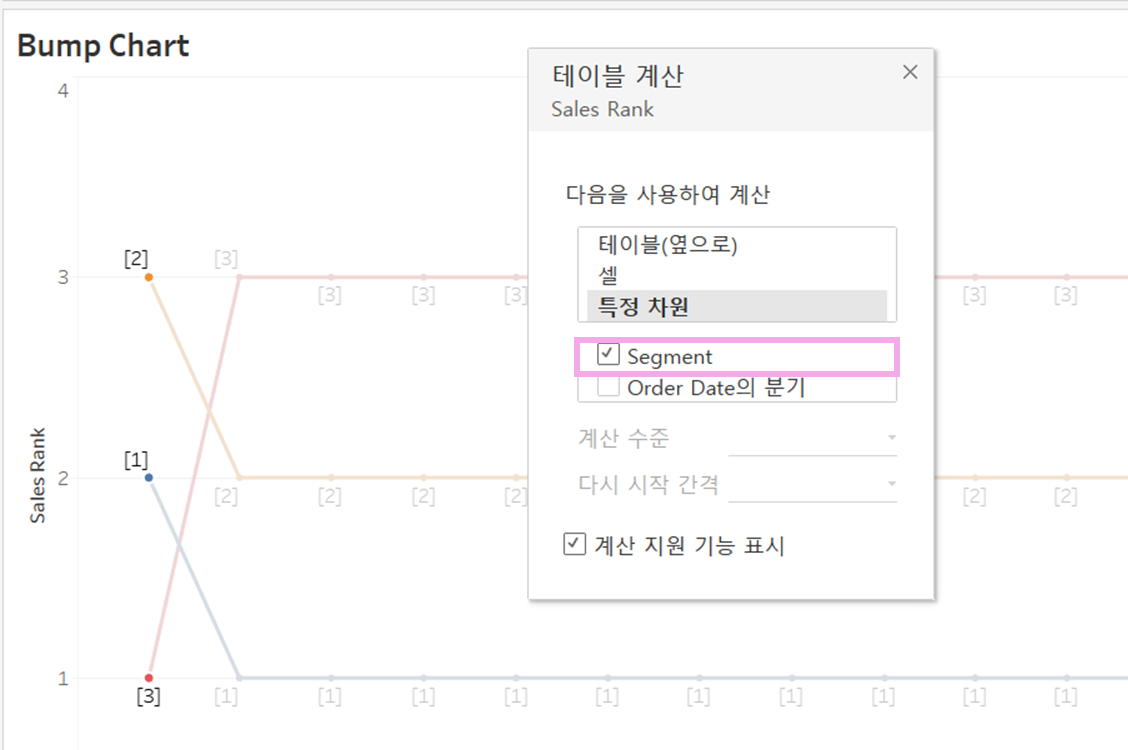
Segment만 체크되어 있으므로 Segment 내에서 순위가 계산되게 됩니다.
OrderDate의 분기는 체크되어있지 않기 때문에 새로운 분기가 되면 해당 분기 내에서 별로 순위를 정하게 됩니다.
4. y축 정렬하기


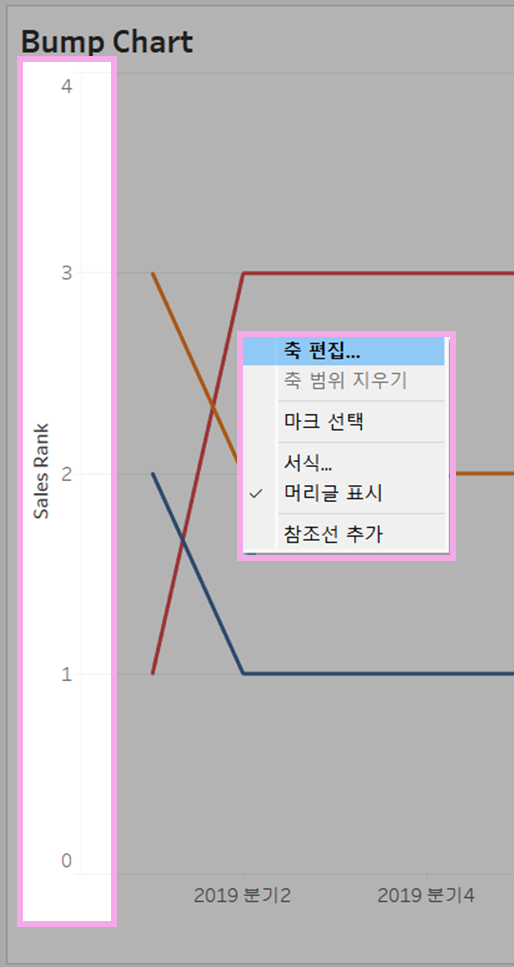
y축을 보면 1위가 낮은곳에 있고 4위가 높은 곳에 있습니다. 직관적으로 보기 위해 반전 시켜주겠습니다.
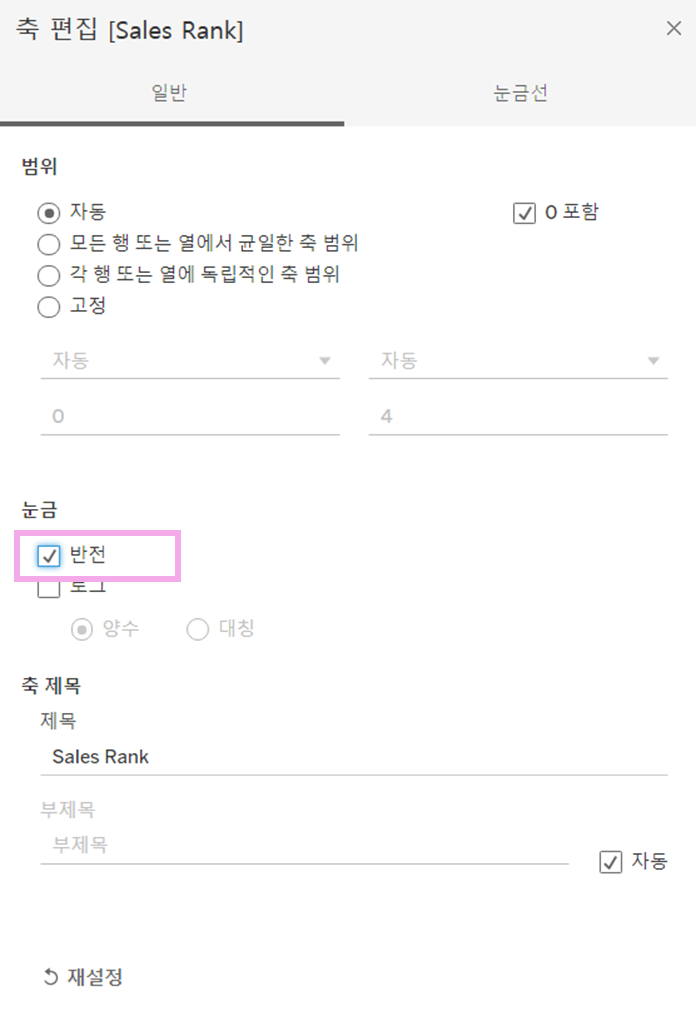
y축을 오른쪽 마우스 클릭 - [축편집] 선택 - 눈금에서 [반전] 체크
그러면 1순위가 가장 높이 올라가게 됩니다.
5. 순위변화와 각 Segment의 매출 구성 비율을 나타내기 (이중축 활용)

1) 이중축
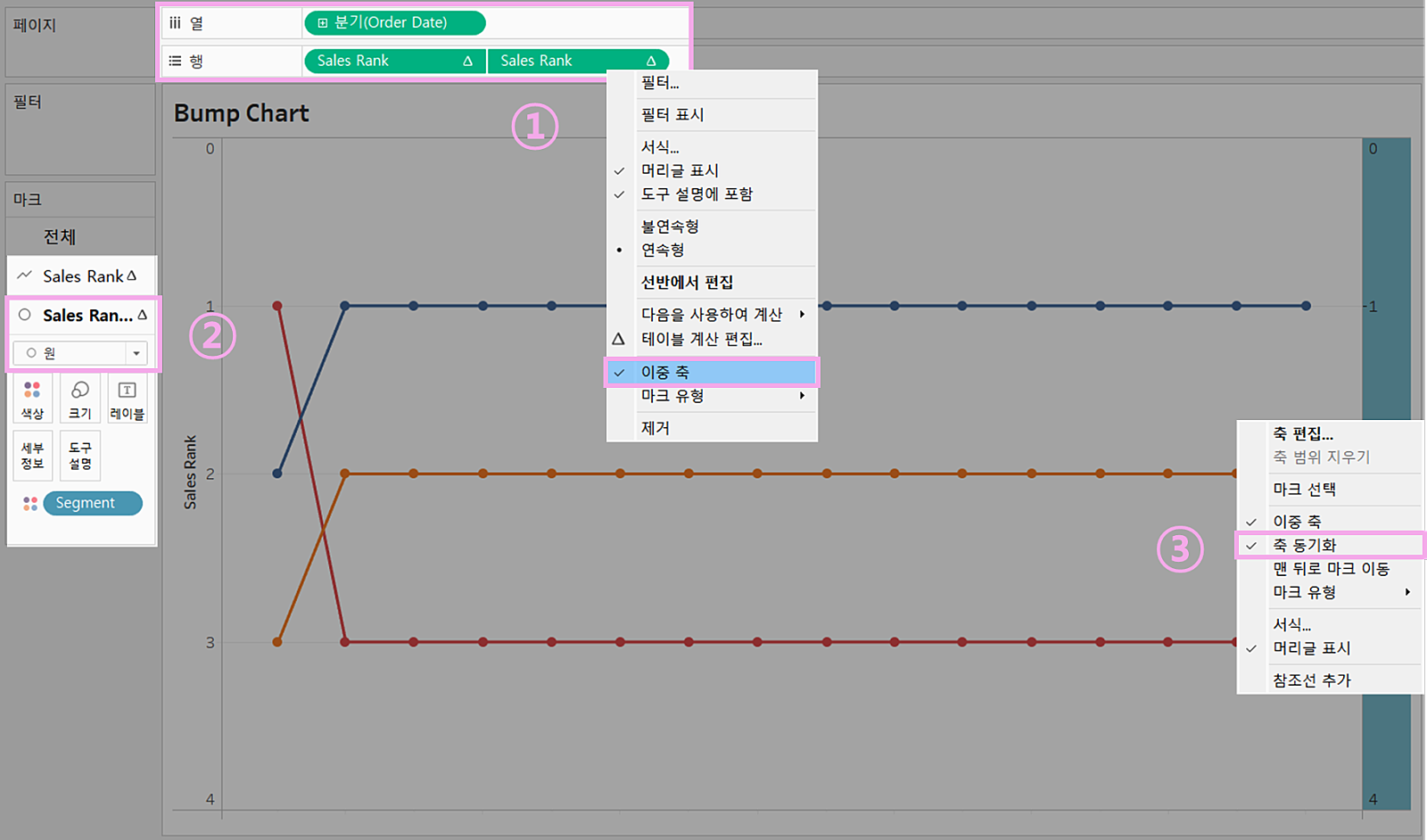
행선반위에 Sales Rank를 Ctrl키 누른채로 오른쪽으로 드래그 하여 행선반위에 복사해줍니다.
그리고 Sales Rank를 마우스 우클릭 하여 이중축으로 만들어 줍니다.
2) 마크 타입 변경
마크타입을 원으로 변경해줍니다.
3) 축 동기화
우측에 새로 생긴 축을 마우스 우클릭하고 축 동기화를 하여 왼쪽 축과 동일하게 맞춰줍니다.
6. 구성 비율 나타내기

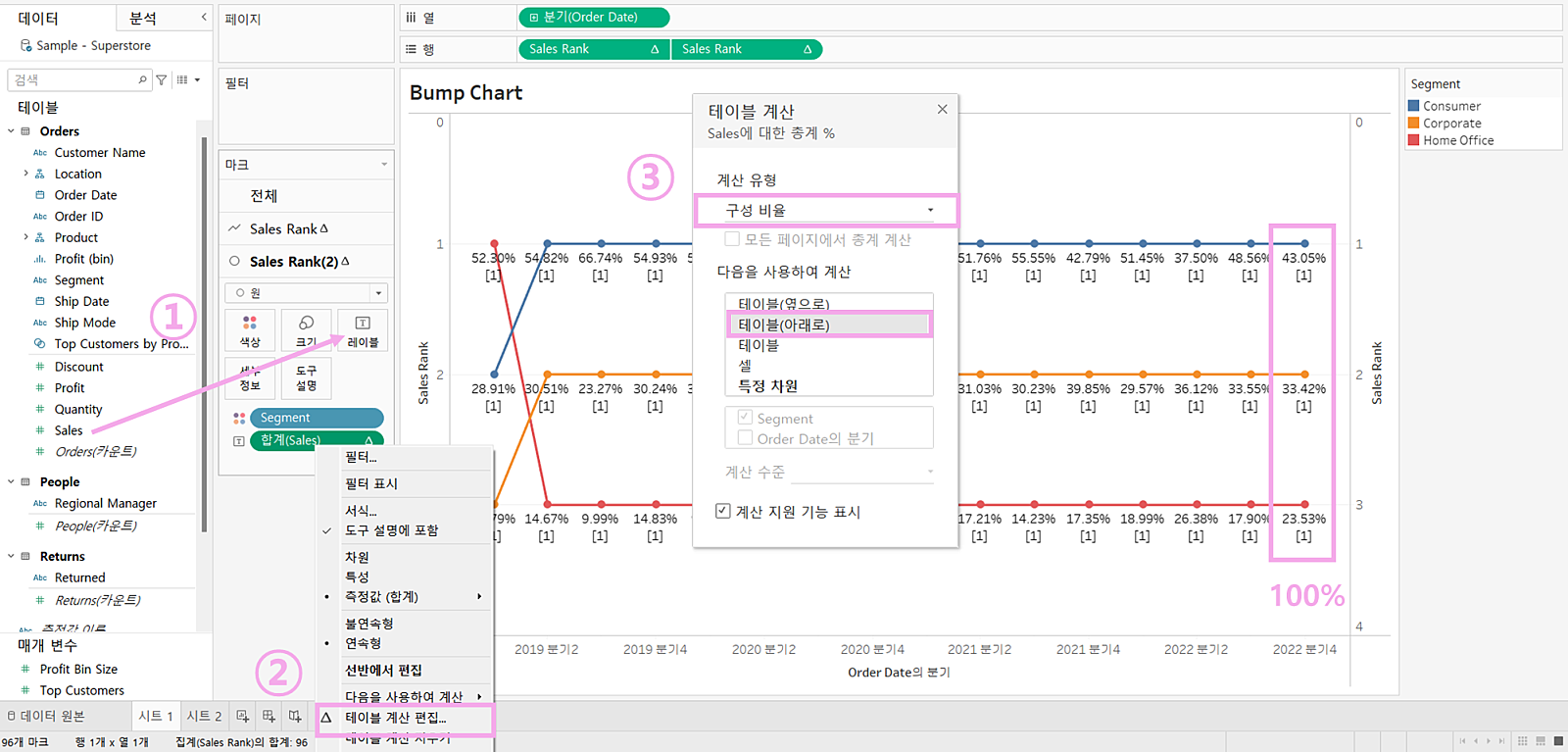
좌측 데이터 패널에서 Sales를 레이블에 드래그
Sales 레이블 우클릭 - [테이블 계산 편집] - [구성비율] - [테이블(아래로)]
테이블 (아래로)로 설정해 주어야 세로로 봤을때 세 점의 합이 100%로 맞춰지게 됩니다.
7. 기타 세부 변경
그래프를 조금 더 깔끔하게 하기 위해서 몇가지 세부사항을 변경시켜 보겠습니다.
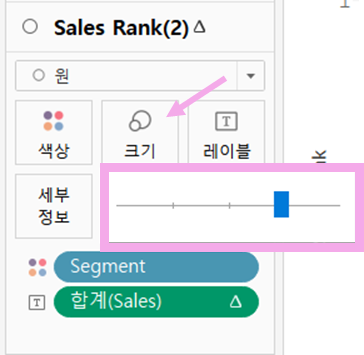
1) 원 크기 변경


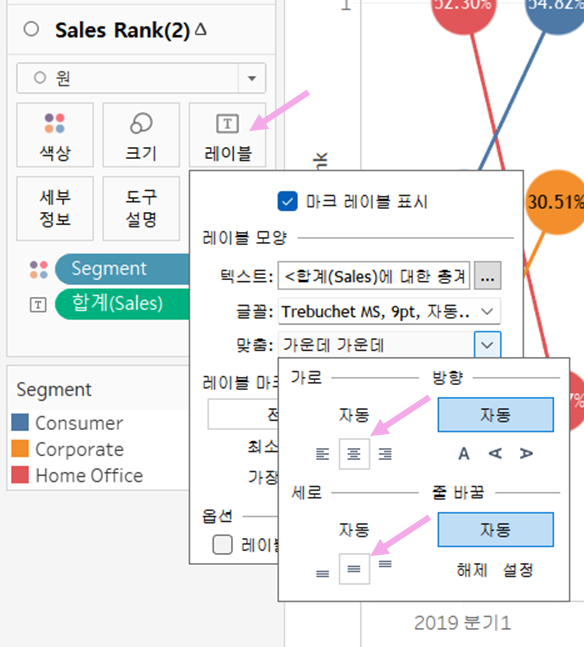
크기를 선택하여 원의 크기를 키워주고, 레이블을 선택하여 맞춤에서 가로 가운데 세로 가운데를 선택해줍니다.
2) 머리글 해제

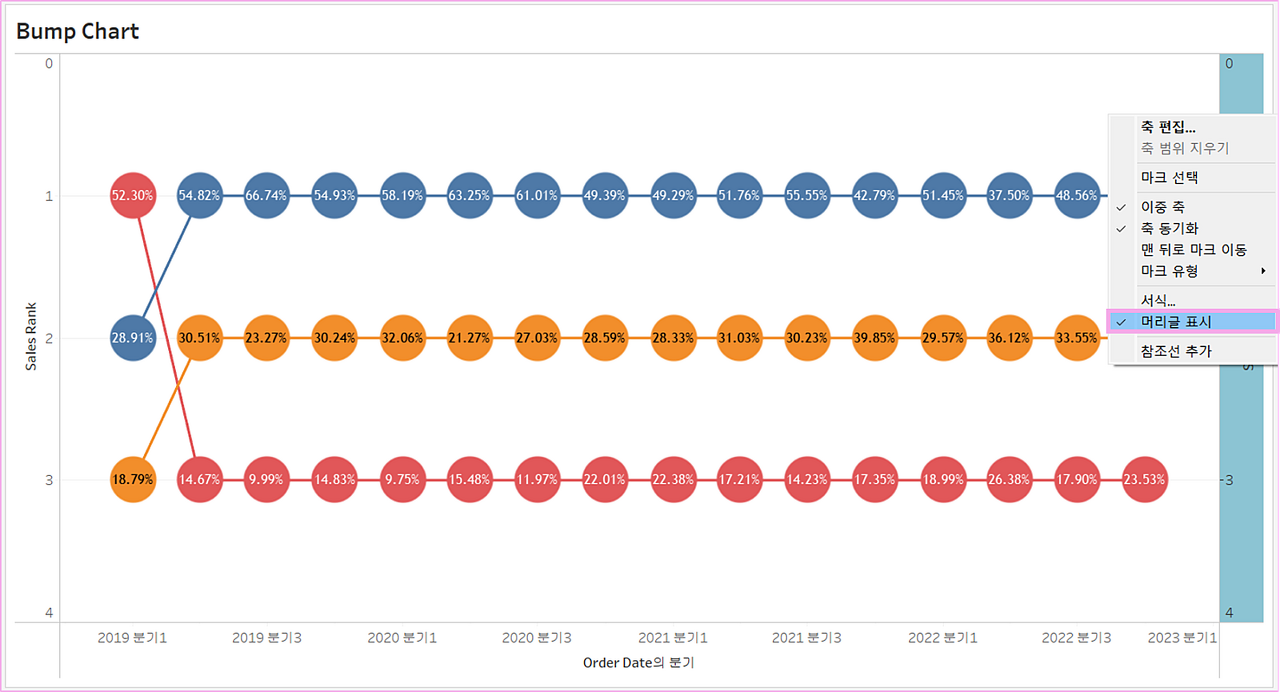
양쪽의 머리글을 지워줍니다.
축 위에서 마우스 우클릭 - [머리글 표시] 해제
3) 소수점 조정


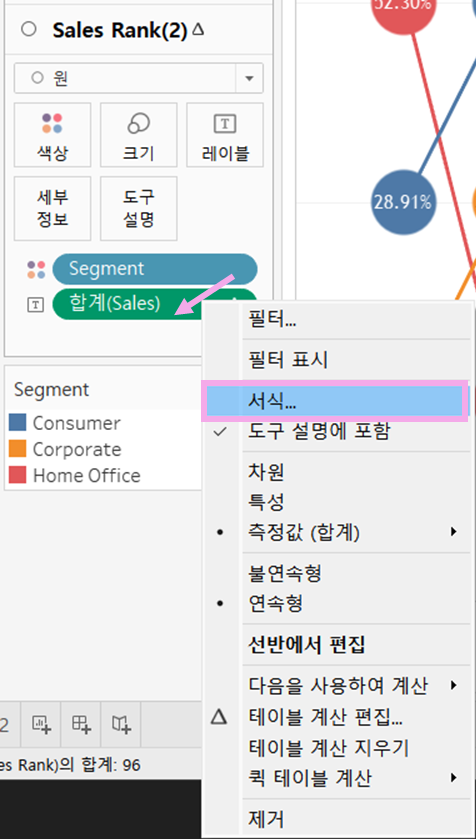
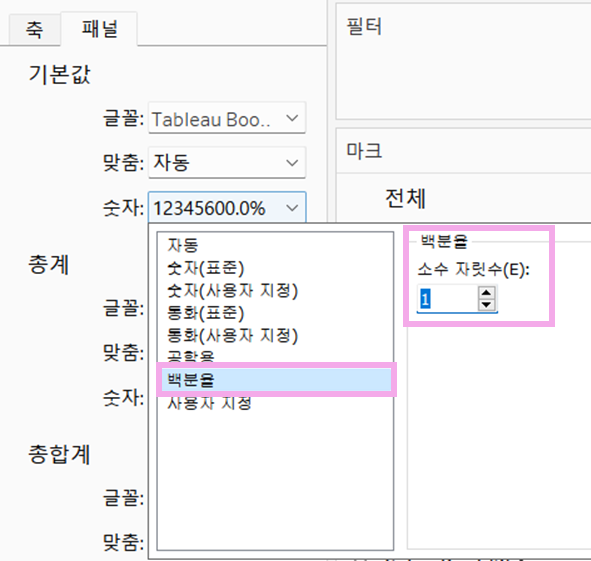
Sales 레이블 우클릭 - [서식] - 패널에서 숫자를 [백분율]로 선택 - 소수 자릿수 1자리로 변경
4) 주석 추가
주석을 추가하여 각각의 Segment가 어떤 Segment인지 나타내보겠습니다.


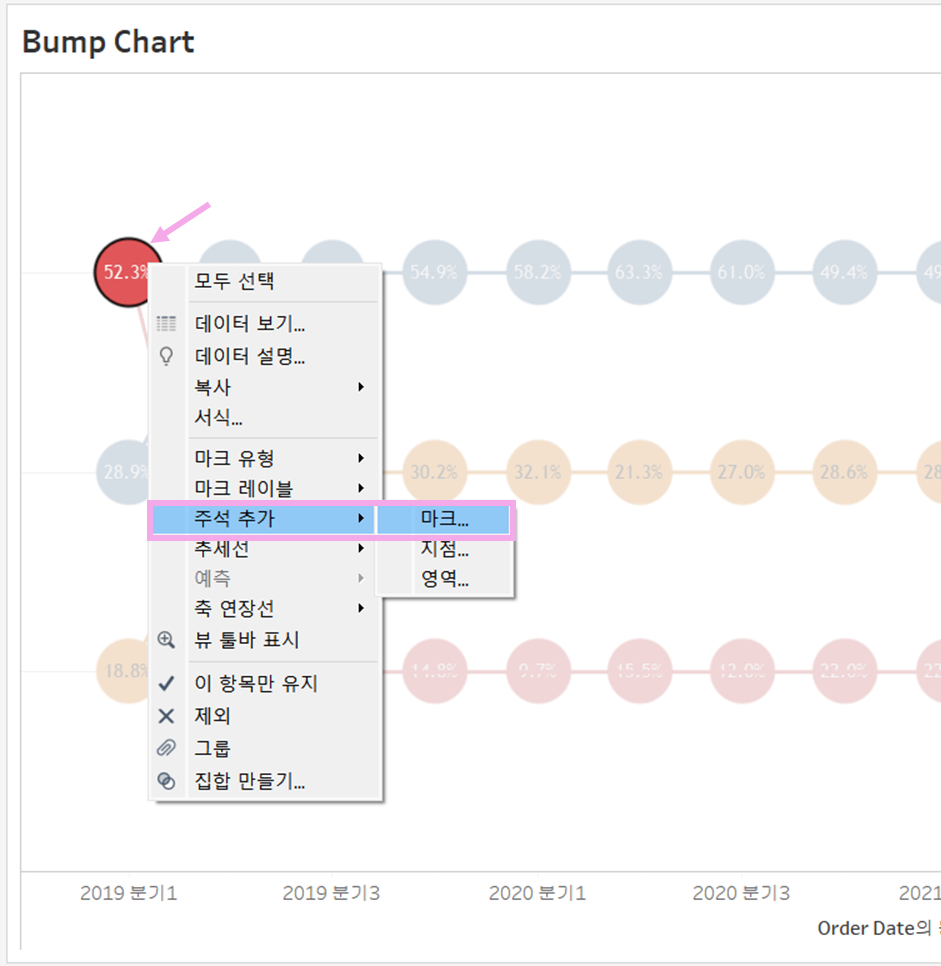
마크에 대고 마우스 우클릭 - [주석 추가] - [마크]
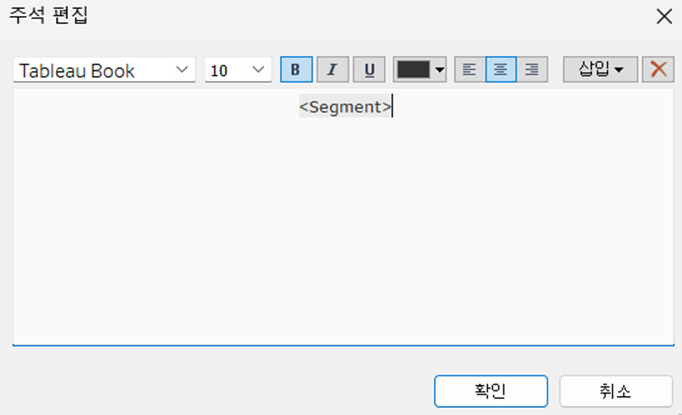
<Segment>만 남기고 지워줍니다.
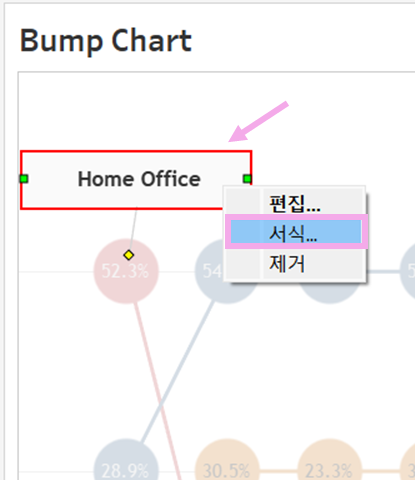
4-1) 주석 서식 변경


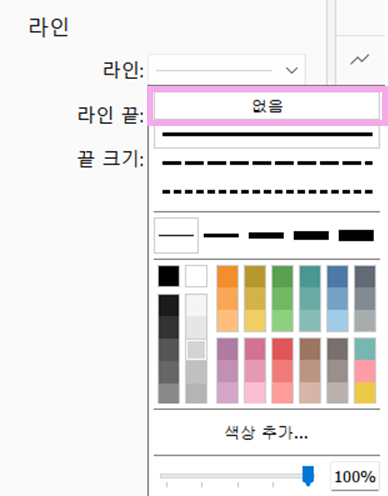
주석 우클릭 - [서식] - 라인 없음 선택

저는 좀 더 예쁘게 시각화하기위해 Segment 범례 색상도 변경해주었습니다.
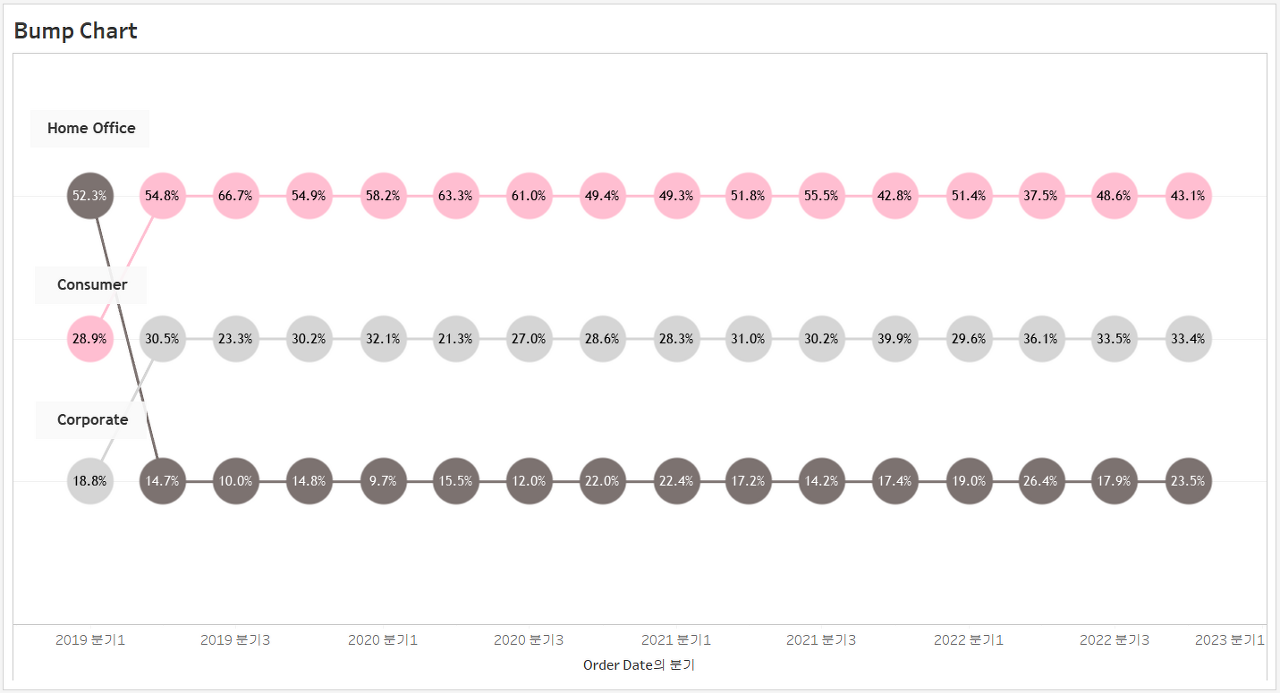
이렇게 해서 분기별로 각 세그먼트의 매출 순위와 구성비율을 보여주는 범프차트를 완성해 보았습니다.
참고자료
패스트 캠퍼스 - 세계 3등에게 배우는 실무 밀착 데이터 시각화
반응형'Data Analysis > Tableau' 카테고리의 다른 글
[Tableau] 캘린더 차트 (Calendar Chart) 만들기 (0) 2023.02.16 [Tableau] 집합의 개념과 활용방안 (0) 2023.02.09 [Tableau] 태블로를 시작하기 전에 알아야 할 개념 (0) 2023.01.16 [Tableau] 태블로에서 데이터 연결하기 (0) 2022.12.27